ローカル開発環境の構築:もくじ
- ローカルサーバーを導入しよう
- ローカルサーバーの設定をしよう
- Web開発環境を構築しよう
- Web開発環境を実用的にしよう
- WordPressでブログを作成しよう
- メールの送受信を可能にしよう
ドキュメントルートをDropboxで共有する
Apacheのドキュメントルートをクライアント側から操作しやすいようにします。
クライアント側で作業したファイルをそのままブラウザで確認できれば便利です。
Apacheのドキュメントルートはディフォルトでは、/var/www/htmlです。
ドキュメントルートは、/etc/httpd/conf/httpd.confで変更が可能です。
Vagrantの共有ディレクトリ
Vagrantにはクライアント側と共有できるディレクトリが用意されています。
- Vgrant側:/vagrant
- クライアント側:Vagrantfileが格納されているディレクトリ
Apacheのドキュメントルートを、/vagrantに変更することでドキュメントルートを共有することも可能です。
Dropboxで共有ディレクトリを作成
複数のマシンで開発を行う場合は、Dropboxを利用すると便利です。
手順の確認
- カーネルの、sendfileサポートを無効化
- Vagrant側とDropboxに、それぞれディレクトリを作成
- パーミッションの設定
- Vagrantfileを編集
- Vagrantを再起動(設定を反映させる)
- ドキュメントルートのシンボリックリンクをはる
カーネルの、sendfileサポートを無効化
ドキュメントルートをネットワークマウントさせると静的ファイル(.html, .css, .js, etc…)が更新されない場合があります。
以下は、Appacheのドキュメントの引用です。詳しくは、Appacheのドキュメントを参照してください。
ネットワークマウントされた DocumentRoot (例えば NFS や SMB) では、カーネルは自身のキャッシュを使ってネットワークからのファイルを 送ることができないことがあります。
core – Apache HTTP サーバ バージョン 2.2 | EnableSendfile ディレクティブ
httpd.confをviで開きます。
sudo vi /etc/httpd/conf/httpd.conf
以下をコメントインします。
(省略) # EnableSendfile: Control whether the sendfile kernel support is # used to deliver files (assuming that the OS supports it). # The default is on; turn this off if you serve from NFS-mounted # filesystems. Please see # http://httpd.apache.org/docs/2.2/mod/core.html#enablesendfile # EnableSendfile off (省略)
Apacheを再起動して設定を反映させます。
sudo service httpd restart
Vagrant側とDropboxに、それぞれディレクトリを作成
Vagrant側にディレクトリを作成します。
sudo mkdir /home/vagrant/vagrant_public
Dropboxには、Vagrantという名前でディレクリを作りました。
パーミッションの設定
sudo chmod -R 755 /home/vagrant
このディレクトリのパーミッションを変更しないとブラウザからアクセルできません。
忘れていたら少しハマりますので気をつけましょう。
Vagrantfileを編集
以下の一行を追加してください。
config.vm.synced_folder "~/Dropbox/Vagrant", "/home/vagrant/vagrant_public", owner:'vagrant', group:'apache', mount_options:['dmode=755', 'fmode=755']
Vagrantの共有ディレクトリは、コマンドでパーミッションを変更することはできません。
もし、/vagrantの共有ディレクトリが必要ない場合は、以下の一行を追加してください。マウントされなくなります。
config.vm.synced_folder ".", "/vagrant", disabled: true
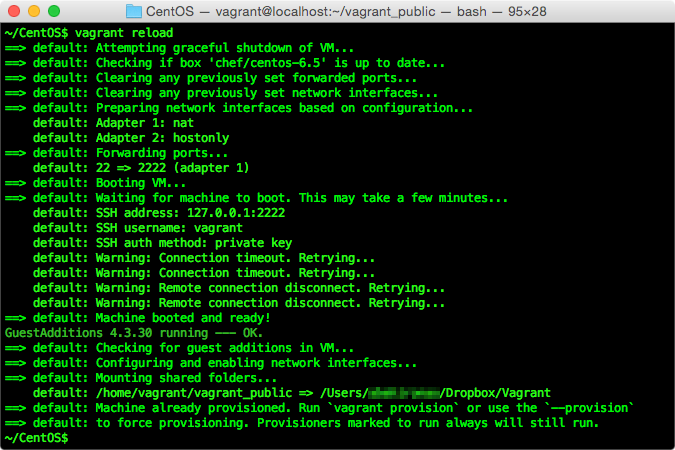
Vagrantを再起動(設定を反映させる)
vagrant reload

作成した共有ディレクトリ、/home/vagrant/vagrant_publicがマウントされているのがわかります。
そして、不要な/vagrantの共有ディレクトリはマウントされていないのもわかります。
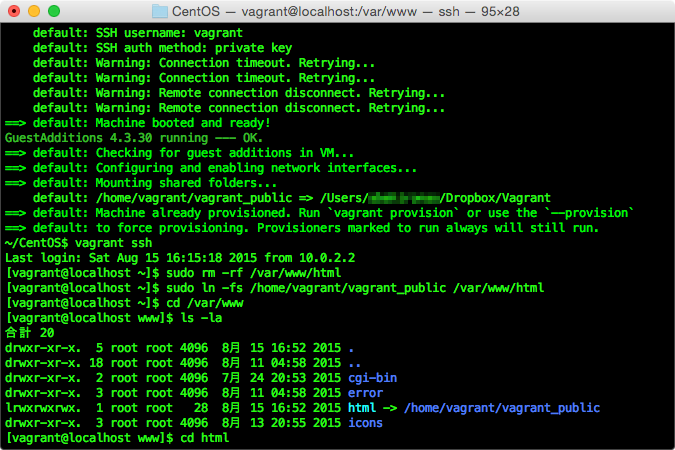
ドキュメントルートのシンボリックリンクをはる
まずは、ドキュメントルートのディレクトリを削除します。
sudo rm -rf /var/www/html
シンボリックリンクを作成します。
sudo ln -fs /home/vagrant/vagrant_public /var/www/html

ドキュメントルートがDropboxと共有出来たのがわかります。
バーチャルホストの設定
複数のドメインに対応するために、バーチャルホストを利用します。
仮想ドメインを策定
| 仮想ドメイン | 用途 |
|---|---|
| big1to.com | 当ブログ |
| blog.example.com | 非公開のWordPressブログ |
| example.com | 運用中のWebサイト |
この3つのドメインは今後の記事に利用します。
運用しているドメインは、仮想ドメインも同じにした方が何かと便利なのですが、今回は当ブログのドメイン以外はダミーにしています。
ドメイン毎のディレクトリを作成
sudo mkdir /var/www/html/big1to.com sudo mkdir /var/www/html/example.com
blog.example.comはWordPressを新規にインストールする際に作成するので今は不要です。
virtualhost.confの作成
バーチャルホストの設定は、httpd.confに記述してもいいのですが、分かりやすいようにファイルを分けました。
/etc/httpd/conf.d/の下の.confファイルはApacheが起動するときに一緒に読み込まれます。
ファイルを作成してviで編集します。
sudo vi /etc/httpd/conf.d/virtualhost.conf
以下を追加します。
<VirtualHost *:80>
DocumentRoot /var/www/html/big1to.com
ServerName big1to.com
ErrorLog /var/log/httpd/big1to.com_error_log
CustomLog /var/log/httpd/big1to.com_access_log combined
AddDefaultCharset UTF-8
DirectoryIndex index.html index.php
<Directory “/var/www/html/big1to.com”>
AllowOverride All
</Directory>
</VirtualHost>
<VirtualHost *:80>
DocumentRoot /var/www/html/blog.example.com
ServerName blog.example.com
ErrorLog /var/log/httpd/blog.example.com_error_log
CustomLog /var/log/httpd/blog.example.com_access_log combined
AddDefaultCharset UTF-8
DirectoryIndex index.html index.php
<Directory “/var/www/html/blog.example.com”>
AllowOverride All
</Directory>
</VirtualHost>
<VirtualHost *:80>
DocumentRoot /var/www/html/example.com
ServerName example.com
ErrorLog /var/log/httpd/example.com_error_log
CustomLog /var/log/httpd/example.com_access_log combined
AddDefaultCharset UTF-8
DirectoryIndex index.html index.php
<Directory “/var/www/html/example.com”>
AllowOverride None
</Directory>
</VirtualHost>
WordPressは.htaccessを使うので、example.com以外はAllowOverride Allにしています。
必ず、httpd.confでもAllowOverride Allにしてください。
VirtualHostを有効化
viでhttpd.confを開きます。
sudo vi /etc/httpd/conf/httpd.conf
以下の行をコメントインします。
NameVirtualHost *:80
Apacheを再起動(設定を反映させる)
sudo service httpd restart
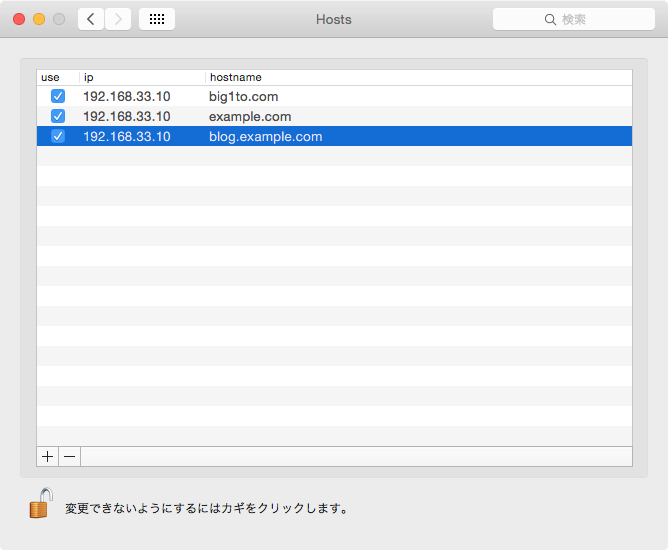
Hosts編集ツールHostsの導入
ブラウザからIPアドレスではなく、ドメインでApacheにアクセス出来るようにします。
Hosts.prefpaneを導入

specialunderwear/Hosts.prefpane
バージョン1.3(執筆時の最新バージョン)をダウンロードしました。
インストールは、VirtualBox.pkgを展開しインストーラーの指示に従って行います。
特にオプション設定などはありません。
システム環境設定パネルのアイコンから操作します。

先ほどのドメインを追加します。

Hello, World!を表示させる
PHPのテストも兼ねて、index.phpを作成します。
sudo vi /var/www/html/big1to.com/index.php
以下を追加します。
<html> <h1> <?php echo 'Hello, World!'; ?> </h1> </html>
ブラウザから、big1to.comにアクセスします。
通常だと、当ブログのトップページが表示されますが、Hostsを有効にしているのでHello, World!が表示されます。

まとめ
Web開発環境の構築は、一通り終わりました。
次回からはWordPressの導入から開発環境を準備していきます。
![[AWS 環境構築 #01]Webサーバ EC2 + Nginx + ドメイン(DNS設定)](http://big1to.com/wp-content/uploads/aws1-100x100.png)
![[WordPress]非公開ブログの設定](http://big1to.com/wp-content/uploads/SS-2015-08-22-14.48.58-100x100.png)
![[ローカル開発環境 #05]WordPressでブログを作成しよう](http://big1to.com/wp-content/uploads/SS-2015-08-19-21.14.59-100x100.png)
![[WordPress]メールを受信したらXML-RPCを使ってブログに自動投稿(下書き保存)](http://big1to.com/wp-content/uploads/wp-logo3-100x100.png)
![[PHP]ImageMagickライブラリーで簡単に画像処理!](http://big1to.com/wp-content/uploads/draw-img-100x100.png)
![[Vagrant]LAN内の別マシンから仮想マシンにアクセスする](http://big1to.com/wp-content/uploads/2015-09-05-16.28.31-100x100.png)
![[Linux]メールを受信したらPHPで自動返信メールを送信する](http://big1to.com/wp-content/uploads/SS-2015-08-28-5.12.24-100x100.png)
![[PHP]WebTaticリポジトリが素晴らしい!](http://big1to.com/wp-content/uploads/SS-2016-02-09-5.31.30-100x100.png)
![[ローカル開発環境 #06]メールの送受信を可能にしよう](http://big1to.com/wp-content/uploads/SS-2015-08-25-3.57.45-100x100.png)