
AWS 環境構築:もくじ
- Webサーバ EC2 + Nginx + ドメインを割り当てる(DNS設定)
- Webサーバ PHP7 + PostgreSQL + Nginxリバースプロキシ設定
前置き
これから、AWSの環境構築について何回かエントリーします。
今回が、第1回目です。業務でもAWSはちょくちょく触る機会が増えてきました。
やったことの覚書きとして記事にしておきます。
また、AWSとしていますが、AWS以外でもLinux環境なら参考になる内容にです。
こちらは開発環境をまとめたエントリーです。Linux環境の参考にはなるので併せて確認してみてください。
アカウント作成
先ずは、AWSアカウントの作成からです。
AWSには、12か月間の無料利用枠というのがありますので気軽の試すことが出来ます。
また、AWSは日本語のドキュメントがしっかりしているので助かります!
アカウントは次の手順で簡単に作成出来ます。
AWS アカウント作成の流れとポイント | AWS
Amazon EC2のセットアップ
ここも序の口なので詳しい説明は割愛します。検索すると参考になるWebページも多数あります。
以下のドキュメントを参考にセットアップが簡単にできます。
インスタンスの作成 – Amazon Elastic Compute Cloud
無料枠で簡単に利用するには、Amazon Machine Image(AMI)からAmazon Linux AMIを選択して、EC2インスタンスを立ち上げます。
では、実際にEC2を起動し、作成したキーペアを使ってSSHコマンドでログインした状態から、Nginxのインストールと初期設定を行います。
その前に、yumのアップデートは先に行いましょう。
sudo yum -y update
Nginxインストール
sudo yum -y install nginx sudo service nginx start
インストールし起動しました。
EC2の、Public IPにアクセスして、Nginxが起動していることが確認できました。

自動起動のコマンドも忘れないようにしましょう
sudo chkconfig nginx on
ちなみにデフォルトのルートディレクトリは、/etc/nginx/nginx.confで確認できます。
nginx.confの編集は次のエントリーで、リバースプロキシの設定などと併せて詳しく記事にします。
ドメインを割り当てる(DNS設定)
続いて、ドメインを割り当てます。
外部のレジストラから取得したドメインで、Public IPにアクセス出来るように設定します。
今回は、Route53は使わずに外部のDNSで設定します。
僕は、Value-Domainでドメインを取得しました。
別のレジストラでも大体の手順は一緒だと思いますので、参考にしながら設定できると思います。
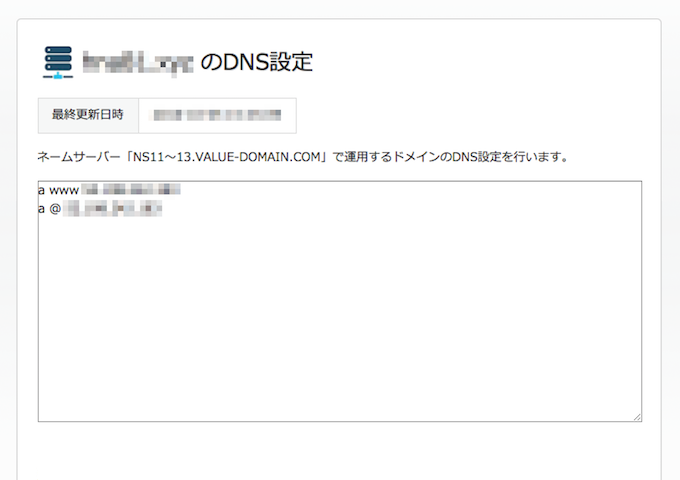
DNSは、Value-DomainのDNSを使います。
Value-Domainで取得したドメインなら無料で利用できます。

数十分から、数時間で設定が反映されます。
まとめ
以上で、AWSで静的ページを公開することが出来ました。
非常に簡単な作業でWebサイトを公開することが出来たと思います!
![[ローカル開発環境 #01]ローカルサーバーを導入しよう](https://big1to.com/wp-content/uploads/virtualbox0807-1-100x100.png)

![[ローカル開発環境 #02]ローカルサーバーの設定をしよう](https://big1to.com/wp-content/uploads/SS-2015-08-11-4.38.29-100x100.png)
![[WordPress]メールを受信したらXML-RPCを使ってブログに自動投稿(下書き保存)](https://big1to.com/wp-content/uploads/wp-logo3-100x100.png)
![[PEAR]Warning: Invalid argument supplied for foreach() WarningとNoticeの嵐にあった時の対処法](https://big1to.com/wp-content/uploads/SS-2016-02-09-5.22.12-100x100.png)
![[PHP]WebTaticリポジトリが素晴らしい!](https://big1to.com/wp-content/uploads/SS-2016-02-09-5.31.30-100x100.png)
![[ローカル開発環境 #06]メールの送受信を可能にしよう](https://big1to.com/wp-content/uploads/SS-2015-08-25-3.57.45-100x100.png)
![[Vagrant]共有フォルダのマウントに失敗(Failed to mount folders in Linux guest.)の解決策](https://big1to.com/wp-content/uploads/SS-2015-08-15-15.06.11-100x100.png)
![[PHP]ImageMagickライブラリーで簡単に画像処理!](https://big1to.com/wp-content/uploads/draw-img-100x100.png)
![[iTunes Connect]配信中のアプリを配信停止(公開停止)にする又は、削除する今どきの方法](https://big1to.com/wp-content/uploads/itc-1-100x100.png)
![[ローカル開発環境 #05]WordPressでブログを作成しよう](https://big1to.com/wp-content/uploads/SS-2015-08-19-21.14.59-100x100.png)
![[Lolipop]ロリポップの独自設定だ!PHPファイルの拡張子を隠蔽する](https://big1to.com/wp-content/uploads/php-20150828-100x100.gif)